Wagtail
Tip
To log into the admin interface for our Wagtail sites,
append /cms/ e.g. https://www.hatherleigh.info/cms/
Configuration
Start by creating a home page.
Browse to Settings, Sites and delete the default site.
Create a new site and set the Root page to the home page you created in step 1.
Issues
Admin template - str object has no attribute id_for_label
If you browse to Settings, Sites and get a:
'str' object has no attribute 'id_for_label'
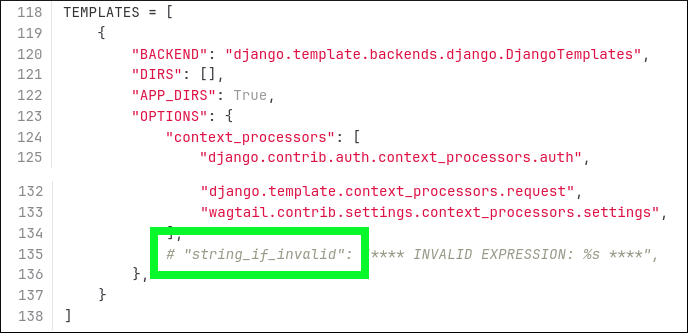
error in th Wagtail admin template, then remove string_if_invalid from
settings/base.py e.g:

Child Pages (e.g. Contact Us)
If you create a child page and it doesn’t appear in the menu:
Edit the page and click on the Promote tab.
Tick Show in menus - For site menus.
DisallowedHost
django.core.exceptions.DisallowedHost: Invalid HTTP_HOST header:
'https'. You may need to add 'https' to ALLOWED_HOSTS.
To solve this issue, I removed https from the Hostname in the Site
i.e. hatherleigh.info rather than https://hatherleigh.info.
Sites - Home Page
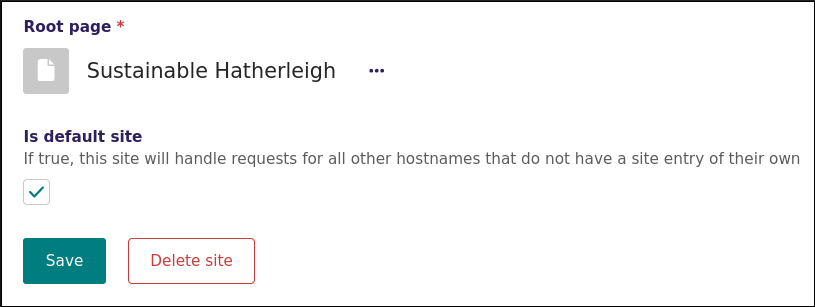
Tip
When running the development server, the home page may not display. To fix this, Settings, Sites and tick Is default site.

For more information, Django Wagtail page not found when i don’t use “127.0.0.1:8000”:
Check the site records under Settings -> Sites in the Wagtail admin. When a request comes in, Wagtail will only serve a page if the hostname matches one named in a site record, or the ‘is default site’ box is checked.
404
Tip
If the page fails to display (probably a 404 Page Not Found error), then try publishing the page again.
Blocks
RichTextBlock and prose
description = blocks.RichTextBlock()
To use prose:
Add the
prosekeyword to the HTML element.Use
self.descriptionon it’s own i.e. do not useself.description|linebreaksbr.
<div class="max-w-4xl mx-auto mt-4 prose text-xl leading-relaxed text-center text-purple-800 sm:mt-5">
{{ self.description }}
</div>
Warning
If you add prose to <p> tag, then the paragraphs will be
appended using new <p> tags. These <p> tags won’t
include prose.
To solve this issue, make sure to add prose to a div!
Documents
We use SENDFILE for documents…
settings/production.py:
# https://docs.wagtail.io/en/stable/reference/settings.html#documents
WAGTAILDOCS_SERVE_METHOD = "direct"
Note
Really not sure what to do with WAGTAILDOCS_SERVE_METHOD.
I tried to use serve_view with django-sendfile and couldn’t
get it to work.
Domain
This is the base URL used by the Wagtail admin site:
# settings/local.py
WAGTAILADMIN_BASE_URL = "http://localhost:8000/"
# settings/production.py
WAGTAILADMIN_BASE_URL = DOMAIN
Home
For the Wagtail home page URL, see Menu
Django
If your Django project is looking for project.home, then try this:
from django.views.generic import RedirectView
url(
r"^project/home/redirect/$",
view=RedirectView.as_view(url="/", permanent=False),
name="project.home",
),
Editor Guide
A guide to using the Editor is here https://guide.wagtail.org/en-latest/
Tip
You can also access the guide through the CMS navigation bar. Go to Help > Editor Guide
Icons
Click Available icons to view the list…
Page
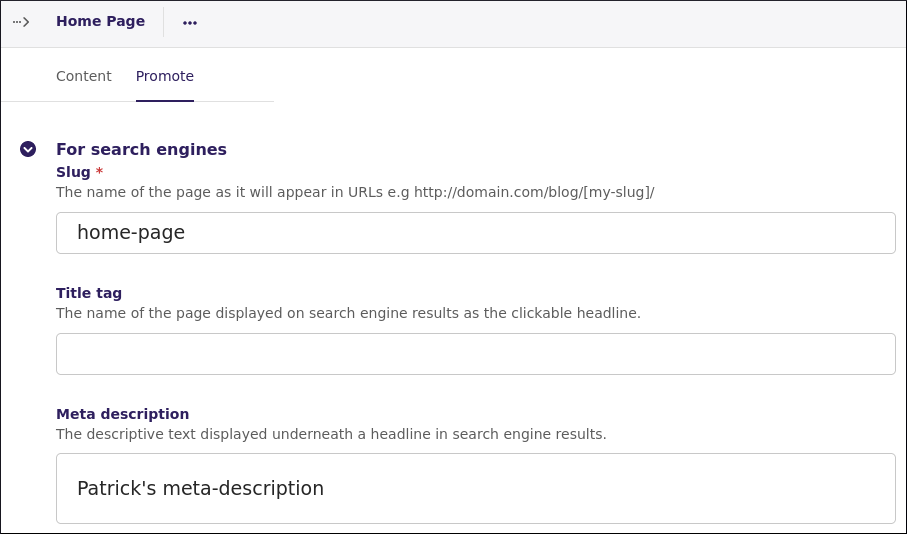
The Promote tab includes the Meta description:

To display the Meta description in your template:
<meta name="description" content="{{ self.search_description }}"/>